JavaScript基础
一、前端知识
1.1、Web发展史
Mosaic,是互联网历史上第一个获普遍使用和能够显示图片的网页浏览器。于 1993 年问世。 1994 年 4 月,马克.安德森和 Silicon Graphics(简称为 SGI,中译为“视算科技”或“硅 图”)公司的创始人吉姆·克拉克(Jim Clark)在美国加州设立了“Mosaic Communication Corporation”。 Mosaic 公司成立后,由于伊利诺伊大学拥有 Mosaic 的商标权,且伊利诺伊大学已将 技术转让给 Spy Glass 公司,开发团队必须彻底重新撰写浏览器程式码,且浏览器名 称更改为 Netscape Navigator,公司名字于 1994 年 11 月改名为“Netscape Communication Corporation”,此后沿用至今,中译为“网景”。 微软的Internet Explorer及Mozilla Firefox等,其早期版本皆以Mosaic为基础而开发。 微软随后买下Spy Glass公司的技术开发出Internet Explorer浏览器,而Mozilla Firefox 则是网景通讯家开放源代码后所衍生出的版本。
1.2js历史
JavaScript 作为 Netscape Navigator 浏览器的一部分首次出现在 1996 年。它最初的设 计目标是改善网页的用户体验。 作者:Brendan Eich 期初 JavaScript 被命名为 LiveScript,后因和 Sun 公司合作,因市场宣传需要改名 JavaScript。后来 Sun 公司被 Oracle 收购,JavaScript 版权归 Oracle 所有。
1.3浏览器组成
shell 部分——用户能操作部分(壳)
内核部分——用户看不到的部分
- 渲染引擎(语法规则和渲染)
- js 引擎
- 其他模块(如异步)
1.4js引擎
2001 年发布 ie6,首次实现对 js 引擎的优化。 2008 年 Google 发布最新浏览器 Chrome,它是采用优化后的 javascript 引擎,引擎代 号 V8,因能把 js 代码直接转化为机械码来执行,进而以速度快而闻名。 后 Firefox 也推出了具备强大功能的 js 引擎 Firefox3.5 TraceMonkey(对频繁执行的代码做了路径优化) Firefox4.0 JeagerMonkey
1.5js的特色
| 编译型语言 | 解释型语言 | |
|---|---|---|
| 怎么做 | 通篇编译后,生成翻译完的文件,程序执行翻译后的文件 | 看一行翻译一行,不生成特定文件 |
| 代表语言 | c、c++ | js、php、python |
| 优点 | 快(常用于系统,游戏) | 可以跨平台 |
| 缺点 | 移植性不好(不跨平台,windows和linux不能混用) | 稍微慢点 |
- js 是解释性语言:(不需要编译成文件)跨平台
- java 先通过 javac,编译成.class 文件,通过 jvm(Java 虚拟机)进行解释执行
.java→javac→编译→.class→jvm→解释执行(java 可以跨平台)(java 是 oak 语言) - link rel = “”是异步加载
- 单线程:同一时间只能做一件事——js 引擎是单线程
(同一时间做很多事叫多线程) - ECMA(欧洲计算机制造联合会)标注:为了取得技术优势,微软推出了 JScript,
CEnvi 推出 ScriptEase,与 JavaScript 同样可在浏览器上运行。为了统一规格 JavaScript
兼容于 ECMA 标准,因此也称为 ECMAScript。
js 是轮转时间片
1.6js执行队列

1.7主流浏览器内核
| 主流浏览器(必须有独立内核)市场份额大于3% | 内核名称 |
| :—————————————-: | :———-: | |
| IE | trident |
| chrome | webkit/blink |
| firefox | gecko |
| opera | presto |
| safari | werbkit |
二、引入js
2.1如何引入js
- 第一种:页面内嵌标签,写 head 里面也行,写 body 里面也行
1
2
3
4<body>
<script type="text/javascript">
</script>
</body> - 第二种 :外部 js 文件,引入
注意:为符合 web 标准(w3c 标准中的一项)结构(html)、行为(js)、样式(css) 相分离,通常会采用外部引入。
一个文件中可以包括多个 css,js——不混用
特殊写页面,大部分写在外部——不混用
如果同时写了内部的 js 和外部的 js,那么是外部的 js 文件显示出来
三、变量
HTML,css 不是编程语言,是计算机语言,编程语言需要有变量和函数 变量是存放东西,方便后续使用的框
3.1变量声明
声明、赋值分解
var a; 这个叫变量声明。我们向系统中申请了 var 这个框,命名叫 a 给 a 赋值 100,写作 a =100,这里不是等号是赋值 var a ;a =100;可以简化写成 var a=100;
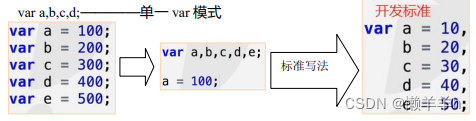
3.2单一var声明法

如写做:var a = 10;a=20;那么后面的 20 就会覆盖掉前面的 10
命名规则(用接近的英文单词)
变量名必须以英文字母、_、$ 开头
变量名可以包括英文字母、_、$、数字
不可以用系统的关键字、保留字作为变量名
注意:起变量名一定要以英文语义化
关键字与保留字

四、基本语法
下面是变量,例:
1 | var a = 10; |
先运算等号右边的 a+b,运算完后,再赋值给左边 c
先取值,再赋值
4.1运算大于赋值的优先级
js 是动态语言,动态语言基本上都是解释性语言,解释性语言基本上都是脚本语言
js 是浮点型语言(带小数点)
4.2值类型(数据类型)
1.不可改变的原始值(栈数据)栈 stack
已经放进去的值不可改变,只会改房间编号为 null(硬盘原理)
1.Number 数字,例 var a = 123;
2.String 字符串,语言放双引号里,例 var a=”语言”,““是空串
3.Boolean 布尔数字,就两个值,false,true
4.undefined 是没有定义的,表示还没赋值,仅一个值 underfined
5.null 代表空,占位用,用空值来覆盖
1 | var a =10; |
原始值是我把一个值放到另一个值里面,改了第一个值,第二个值不变
2.引用值(堆数据)大致上放堆 heap 里面
array 数组, Object, function … data,RegExp 正则
1 | var arr = [1,2,3,4,5,false,”abc”]; //这是数组 |
引用值是把第一个值放到第二个值里面,改第一个值,第二个值也改变
js 由值决定类型。原始值和引用值唯一的不同是赋值形式不同
var a = 10;var b =a;是 a 先取出 10,copy 一份放到 b 里面,改变 a 的值,b 的值是不变的,再把 a=20;时 b 的值还是 10,不发生改变。
1 | var arr = [1,2]; |
引用值是在栈内存里面放堆的地址,拷贝的也是地址,所以改变 arr,arr1 也变了
1 | var arr = [1,2]; |
新建了一个新的房间。arr1 是 1,2,现在是插入新引入值”房间”,会在堆里面重新申请一间房,并指向新房间
3.js 语句基本规
语句后面要用分号结束“;”但 function test(){},for(){},if(){}后面都不用加分号
js 语法错误会引发后续代码终止,但不会影响其它 js 代码块
书写格式要规范,“= + / -”两边都应该有空格
错误分为两种
1)低级错误(语法解析错误),不能写中文
2)逻辑错误(标准错误,情有可原,错的那个执行不了)
五、js运算符
5.1 运算操作符
+
1
2
3
4
5
6“+”作用:数学运算、字符串链接
任何数据类型加字符串都等于字符串
例 var a = “a”+ true + 1; //打印 atrue1
例 var a = 1 + “a” + 1 + 1; //打印 1a11
例 var a = 1 + 1 + “a” + 1 + 1; //打印 2a11,从左向右运算
例 var a = 1 + 1 + “a” +( 1 + 2); //打印 2a3*、- 、/
1
2
3
4
5
6例 var a = 0 – 1; //等于-1
例 var a = 2 * 1; //等于 2
例 var a = 0 / 0; //答案是 NaN,应该得出一个数字类型的数,但是没法表达,
就用 NaN (NaN 是 Not a Number 非数,不是数,但是是数字类型
例 var a = 1 / 0; //是 infinity
例 var a = -1 / 0; /是-infinity%
摩尔,模,是取余数的意思1
2
3
4
5
6
7
8例 var a =5%2 //5%2 是五除二的余数,商二余一
例 var a =5%1 //是五除一的余数,结果是 0
例 var num = 1 % 5; //意思是 1 除以 5 的余数。商 0 余 1
例 var a =4%6 //是四除六的余数,结果是 4
例 var a = 4;a % = 5;document.write(a); // 4
例 var a = 0;a % = 5;document.write(a); //0
例 var a = 10;a %= 2;document.write(a); //0
例 var a = 3;a % = 4; //4优先级”=“最弱【赋值符号优先级最低】,”()”优先级较高
++
1
2例 var a = 10; a = a + 1; //结果 11
例 var a = 1;a = a + 1;写成 a ++是一种简化形式“++”,是自身加一,再赋值给自身
a++是 a=a+1 的简化形式1
2
3
4
5
6例 var a =10;document.write(++a );document.write(a); //答案 11;11
是先执行++,再执行本条语句 document.write(++a)
例 var a =1;document.write(a ++);document.write(a); //答案 1;2。是先执行
语句(document.write(a)),再++,所以第一次打印的还是 a,第二次打印 a++后的值
例 var a =10;var b=++a -1+a++;document.write(b + “ ” + a) //答案 21 12
先++a,这个时候 a=11,再-1,再加 a,b 就是 21,最后++,a 就是 12赋值的顺序自右向左,计算的顺序自左向右(按数学来)
1
2
3
4
5
6例 var a =1;var b = a ++ + 1;document.write(b); //答案 2,先执行 var b =a+1,
再 a++
例 var a =1;var b = a ++ + 1;document.write(a);document.write(b); //答案 2,2
例 var a =1;var b = ++a + 1;document.write(a);document.write(b); //答案 2,3
例 var i = 1;var a = i++; //答案 a = 1; 此时 i 先将值 1 赋给 a,然后自己+1,i=2;
var b = ++i; //答案 b = 3;此时 i 先自己+1 为 3.再给 b 赋值,b=3;–
“- -”,是自身减一,在赋值给自身1
2
3
4
5
6
7
8例 var a = 1;var b = a-- + -- a;document.write(b); //答案 0,先执行--a;此时 a 变成
0,然后第一个 a 也变成 0,那么 b = 0-- + --a
例 var a = 1;var b = --a + --a;document.write(b); //答案-1
例 var a = 1;document.write(a++);document.write(a); //答案 1;2
例 var a = 1;document.write(++a);document.write(a); //答案 2;2
例 var a =1; var b = a ++ +1;document.write(b); //答案 2
a 写在后面就后运行,先计算 a+1=2 赋值给 b 后再++
例 var a = 1;var b= ++a + 1;document.write(a);document.write(b); //答案 2;3+= -=
1
2
3
4
5例 var a =10;a ++;a ++;a ++;加十个
简化写法:a +=10;也是 a = a+10;
例 var a =10;a += 10 + 1; //答案 21
例 var a = 1;a = a + 10;等于 a+=10
a++是 a +=1 的写法/=
1 | 例 var a=10;a/=2; //答案 5,是除二赋给自身的意思 |
- *=
1 | 例 var a =10;a *=2; //答案:20,是乘二赋给自身的意思 |
- %=
1 | 例 var a=10;a%=2; //答案:0, 10 能整除 2,余数是 0,取余,余数赋给自身。 |
10.小测
1 | var a =(10 * 3 – 4 / 2 + 1)%2,b=3;b %= a + 3; |
答案
1 | 1、document.write(a++);是 1(先打出 1 再++) |